เริ่มต้นการติดตั้ง-nestjs-framework

NestJS เป็น nodejs framework ตัวหนึ่งเป็น framework ที่เน้นไปทางการทำ Restful API Backend API การทำ GET POST ในลักษณะของ Module และไม่จำเป็นต้องไปหา library มาติดตั้งเอง
การจะใช้ NestJS จะต้องมี NodeJs ก่อนโดยที่ download มาติดตั้งก่อน โดยไปที่ nodejs official https://nodejs.org/en/
ฝากกดโฆษณา Google Ads สัก click เพื่อเป็นกำลังใจแก่ผู้เขียนด้วยนะครับ

เมื่อติดตั้ง Node JS เสร็จเรียบร้อยแล้ว ก็ให้ทำการติดตั้ง package ของ NestJS โดยใช้คำสั่ง

หรือสามารถที่จะไป download package โดยตรงได้ที่ https://nestjs.com/
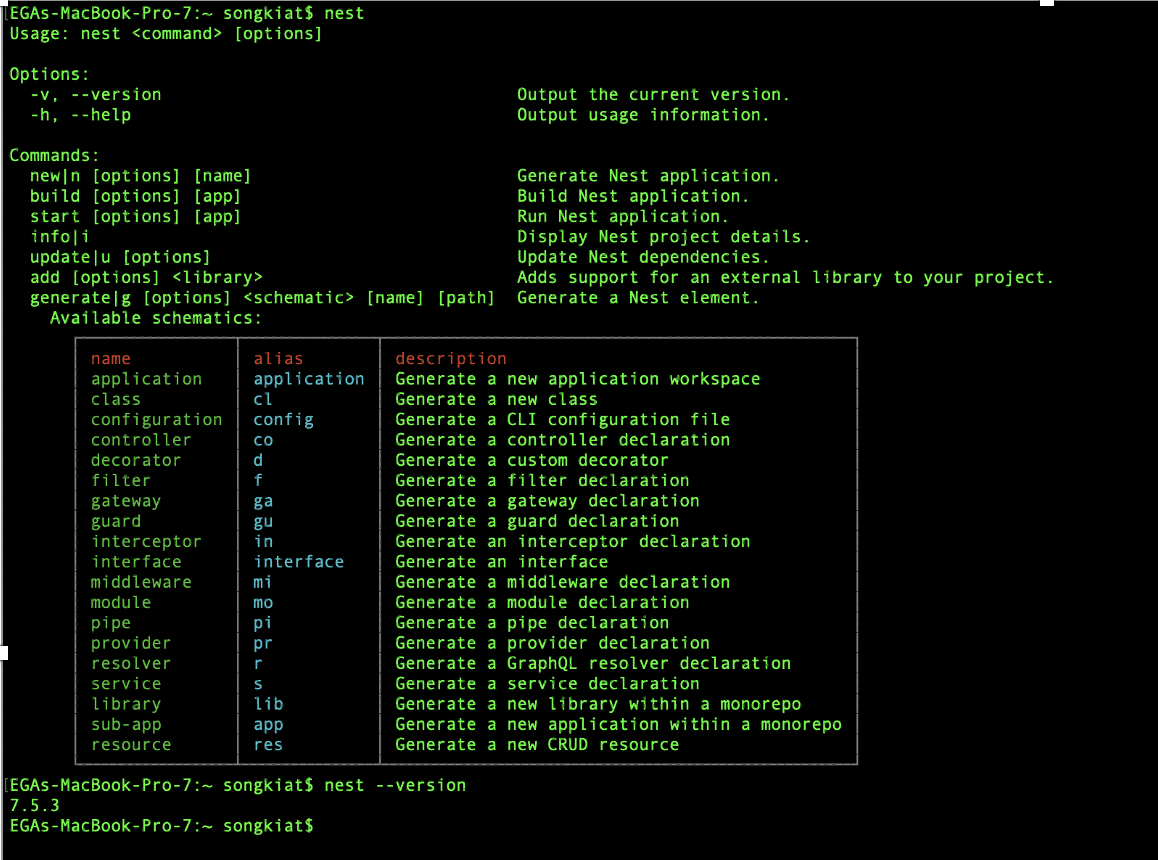
เมื่อติดตั้งเสร็จแล้วเราสามารถที่จะตรวจสอบว่าได้ติดตั้งเรียบร้อยแล้วหรือยังด้วยคำสั่ง

คำสั่งที่ใช้ในการสร้างโปรเจคของ NestJS ก็จะใช้คำสั่งว่า
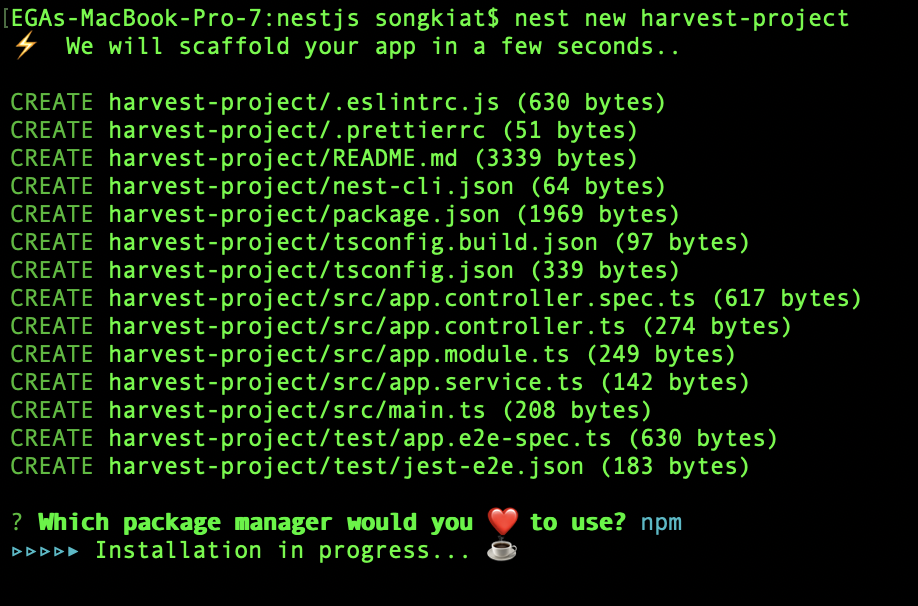
> nest new harvest-project
โดยที่ชื่อ project จะต้องเป็นตัวเล็กทั้งหมด

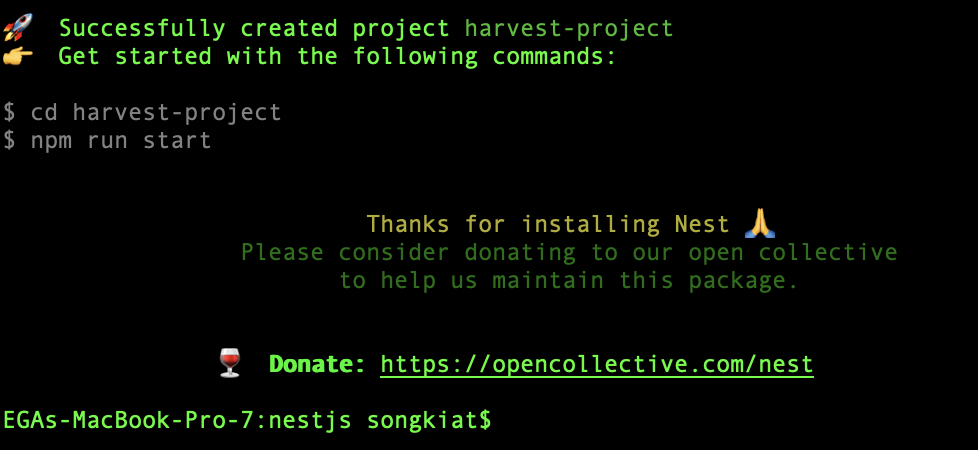
รอจนกว่าจะสร้าง generate code project เสร็จ

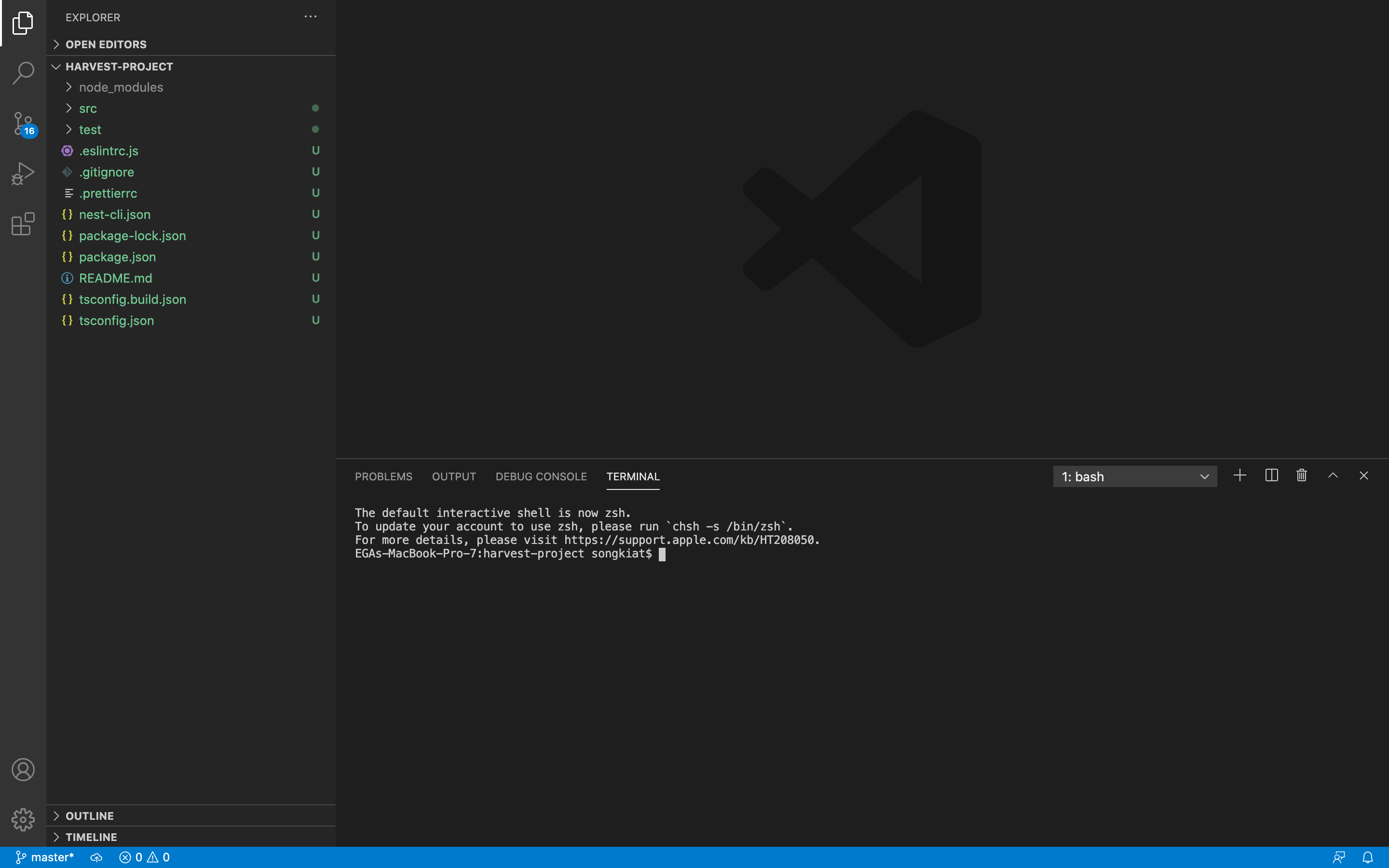
เมื่อสร้างเสร็จแล้วก็เปิด IDE ตามที่ถนัด แล้วเรียก Project ที่ได้ทำการ create เอาไว้ขึ้นมาได้เลย โดยผู้เขียนจะใช้ VSCode ในการใช้

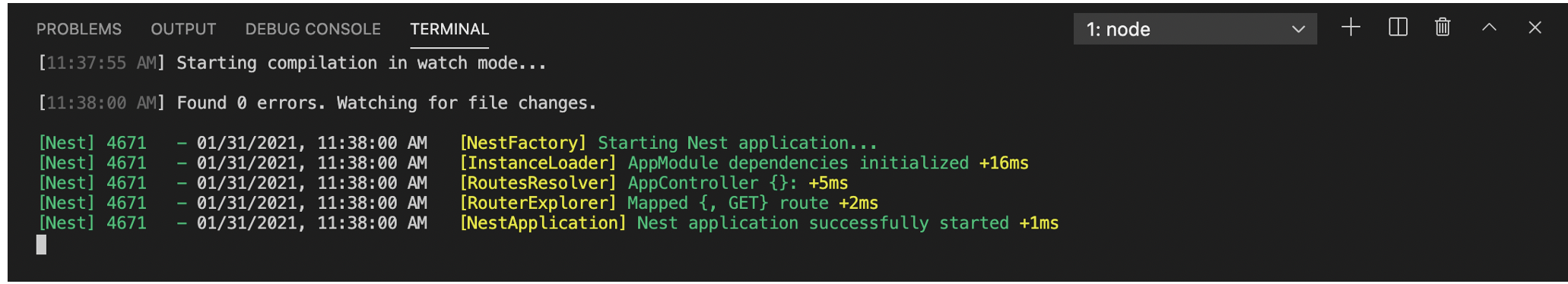
คราวนี้ผู้เขียนจะเริ่มทำการทดสอบ project ว่าทำงานได้หรือไม่ เริ่มต้นให้ทำการเปิด terminal บน vscode ขึ้นมา

จากนั้นก็ใส่คำสั่ง npm run start:dev จะเป็นการ run project ให้ทำงานโดยที่จะทำงานที่ port default คือ 3000

เมื่อ run แล้วให้ไปเปิด url ขึ้นมาโดยป้อน localhost:3000 ลงในช่อง url

ก็เป็นการเสร็จสิ้นในการทดสอบ จากนั้นเมื่อเราไปดูใน code อยากจะแก้ไขเปลี่ยน hello world เป็นคำอื่น ให้ไปที่ไฟล์ app.controller.ts จะมีคำสั่ง getHello อยู่ มันจะไปเรียก function ใน app.service.ts ในนั้นจะมี Hello World อยู่ก็สามารถเปลี่ยนข้อความอื่นๆได้