Request Post ด้วย NestJs

ในบทความนี้ มาพูดถึงวิธีการส่งข้อมูลเข้าไปในระบบและวิธีการใช้เครื่องมือที่เอาไว้ติดต่อกับ ระบบ NestJs ของเรา
ก่อนอื่นหากว่าใครที่เข้ามาอ่านในบทความนี้ ผู้เขียนแนะนำให้ไปอ่านจากลิ้งด้านล่างก่อน แล้วค่อยไปต่อครับ
ฝากกดโฆษณา Google Ads สัก click เพื่อเป็นกำลังใจแก่ผู้เขียนด้วยนะครับ
# เริ่มต้นการติดตั้ง NestJs framework
# เริ่มสร้าง Module และ Controller กับ NestJs framework
@Get()
getBlog(){
return ["Book1","Book2","Book3"];
}
ที่ผ่านมาเราพูดถึง การใช้ Method GET เป็นการ Request Data จากระบบเพื่อไปแสดงผลที่หน้าเว็บในรูปแบบของ API เช่น JsonArray, JsonObject หรืออื่นๆ
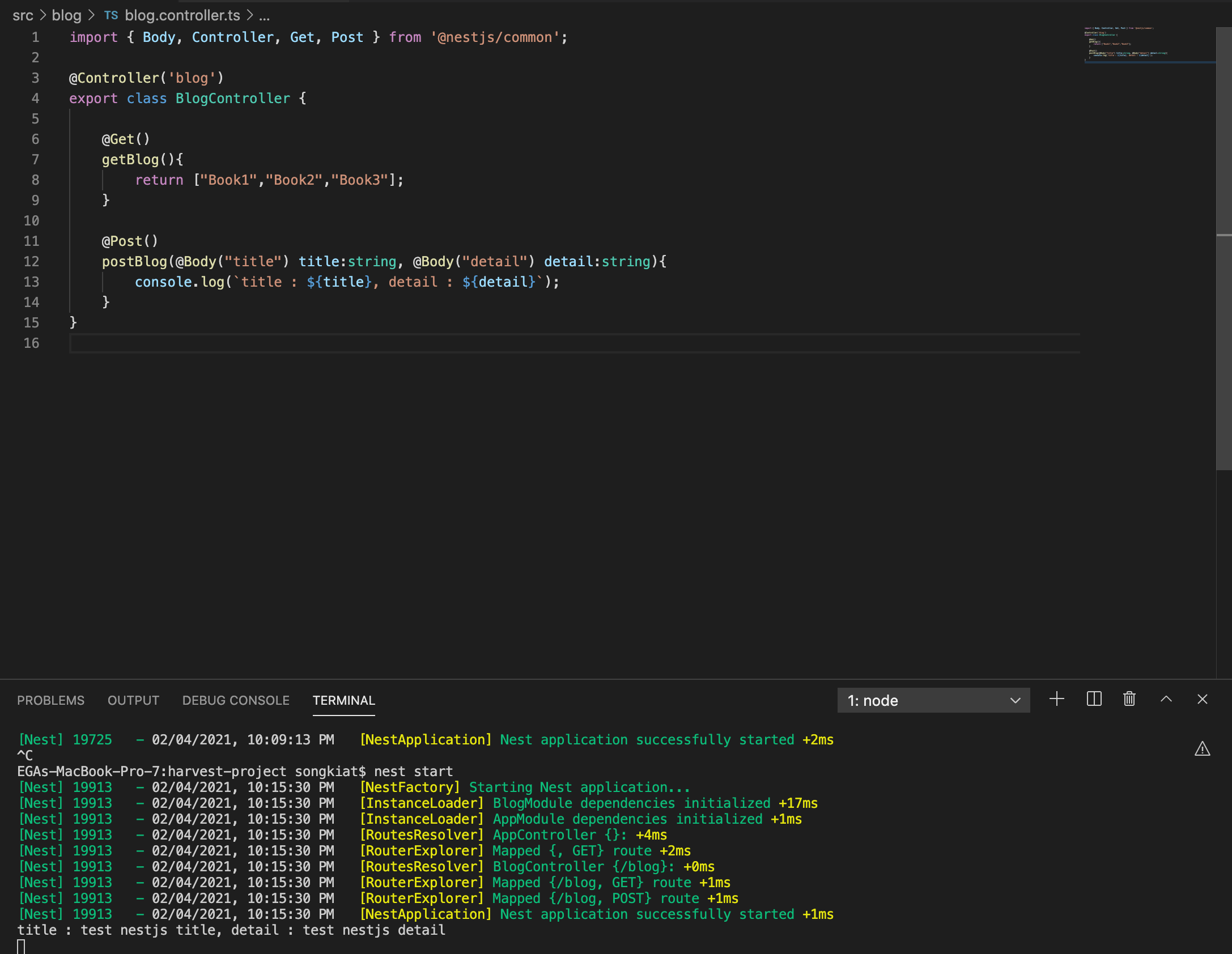
คราวนี้ เราจะมาส่งข้อมูลเข้ามาในระบบกันบ้าง โดยการใช้ Method POST วิธีการก็คือ เปิดที่ไฟล์ blog.controller.ts ขึ้นมาแล้วก็ พิมพ์ต่อไปนี้ลงไป
@Post()
postBlog(@Body("title") title:string, @Body("detail") detail:string){
console.log(`title : ${title}, detail : ${detail}`);
}
จาก Code ด้านบนเป็นคำสั่งที่ใช้รับ ข้อมูลแล้วนำข้อมูลที่ได้ ไปทำกระบวนการถัดไป อย่างเช่น นำไปแสดงผล หรือ เก็บลงฐานข้อมูล เป็นต้น
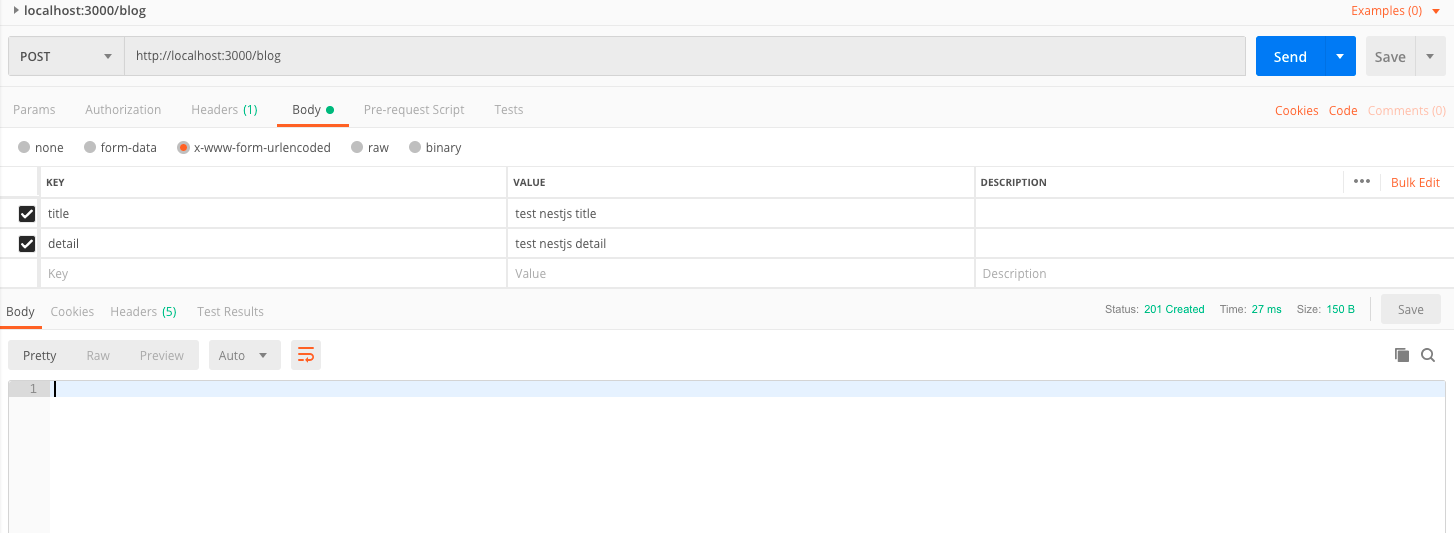
ในการจะทดสอบว่าสามารถนำข้อมูล title และ detail เข้ามาในระบบได้นั้น จะต้องใช้เครื่องมือในการทดสอบ เครื่องมือนั้น ชื่อ Postman

Postman เป็นเครื่องมือสำหรับที่ใช้ทดสอบ API ทดสอบการทำงานของ service และการทำ mock service อีกด้วย เป็นเครื่องมือที่จำเป็นอย่างยิ่งสำหรับ Developer
ให้ทำการ Run Service ในไฟล์ controller ของ nestjs ได้เลยและ ใส่ค่าตาม ที่ระบุไว้ใน Postman และกด Send
เราจะได้ผลลัพท์ที่อยู่ terminal ของ IDE ตามที่ได้ระบุเอาไว้
title : test nestjs title, detail : test nestjs detail